
4 CSS Progress Bars You Can Use on Your Website
Check out these excellent HTML Progress bar which are available on CodePen. Best collection of CSS Progress bar. In this collection, I have listed over 25+ best HTML Progress bar Check out these Awesome Progress bar like: #1 SVG Circle Progress Bar, #2 Gradient Progress Bar, #3 Dynamic Bootstrap Progress Bar and many more. #1 Cool Progress Bar

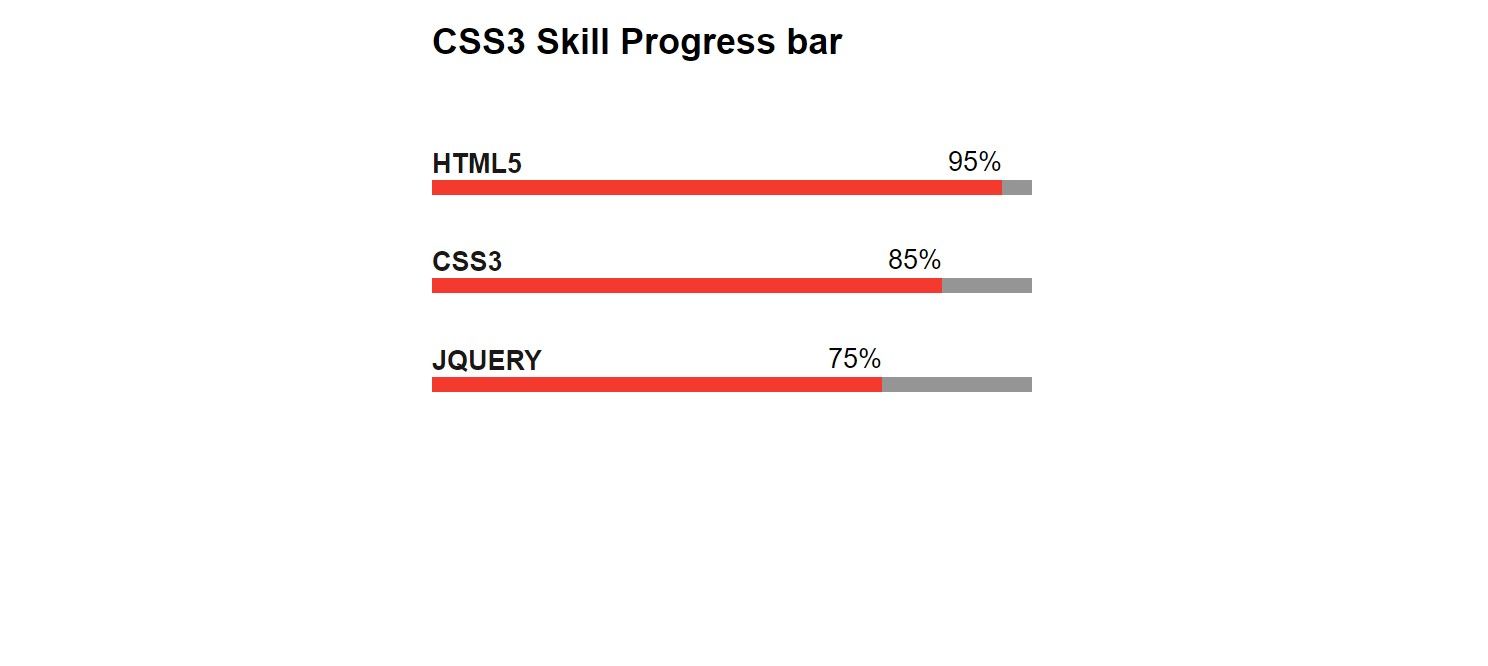
Simple Skills Progress Bar In Pure CSS
1. Simple Progress Bar To start with let's choose the simplest progress bar. It is a simple horizontal bar with a colored background. Create a

CSS3 Simple ProgressBar Animation Bahasa Pemrogaman
The quickest and easiest CSS progress bar In its simplest form, a progress bar just needs two elements: One element to create a gap or space that will be filled (you might call it the 'track' or 'container') Another element to actually fill that space (the bar itself)

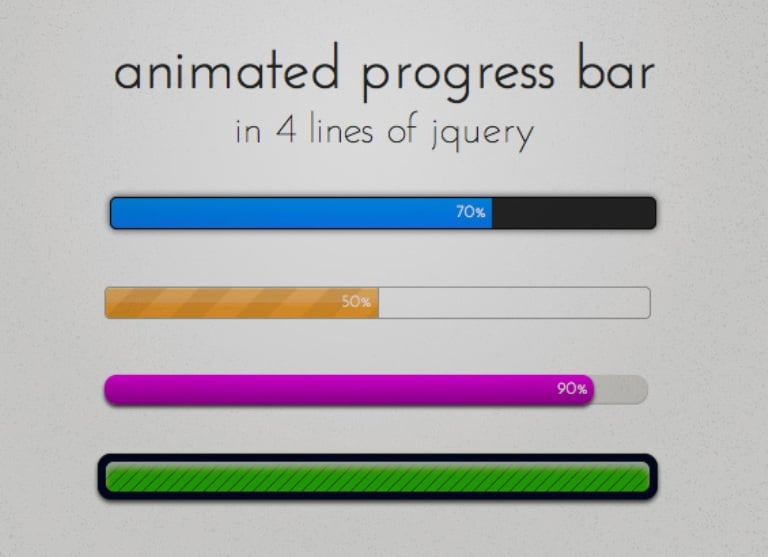
jQuery CSS Progress Bar FormGet
As per the standard defined by W3C, the progress element represents the completion progress of a task. A progress element must have both a start tag (i.e. ), even though it looks like a replaced element (like an input). This is good though, as it helps with fallback content as we'll cover later.

An Animated CSS Progress Bar Makes Coding Much More Fun
To create a progress bar we can use HTML and CSS. To make that progress bar responsive you will need JavaScript.In this article, we will learn to create progress bars using HTML and CSS. Refer: How to Create Progress Bar using JavaScript? Approach: Start with HTML structure, using divs for each skill, and semantic tags for title and skill names.

Animated Progress Bar CSS CSS Tutorial YouTube

Pure CSS Progress Bar Animation by CSS3 Codeconvey
30 Awesome CSS Progress Bars (Free Code and Demos) Enjoy these 100% free HTML and CSS progress bar code examples. These animated progress bars are sure to wow your visitors and improve your website. 1. Progress Bar Animation Author: Eva Wythien (evawythien) Links: Source Code / Demo Created on: November 1, 2018 Made with: HTML, SCSS, JS

Circular Progress Bar Using Html CSS and Bootstrap
1. Swiper Progress Bar Preview If you are using Swiper (one of the top jQuery carousels ), you can use this full-width progress bar for it. It indicates the viewer when the auto scrolling will take place. Very common in hero slider designs.

15+ Amazing HTML CSS Progress Bars [ Demo + Code ]
Welcome to our collection of CSS progress bars! In this carefully curated compilation, we have gathered a diverse selection of hand-picked free HTML and CSS progress bar code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.

How to Create Progress Bar HTML CSS & JavaScript YouTube
As the name suggests, the interactive progress bar with CSS is a progress bar that allows you to interact with your project's progress. Generally, it has a chain with circular nodes, and clicking on each node will enable it to achieve a light yellow color.

Collection of handpicked free HTML and CSS progress bar code examples. Html5, Css, Progress
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

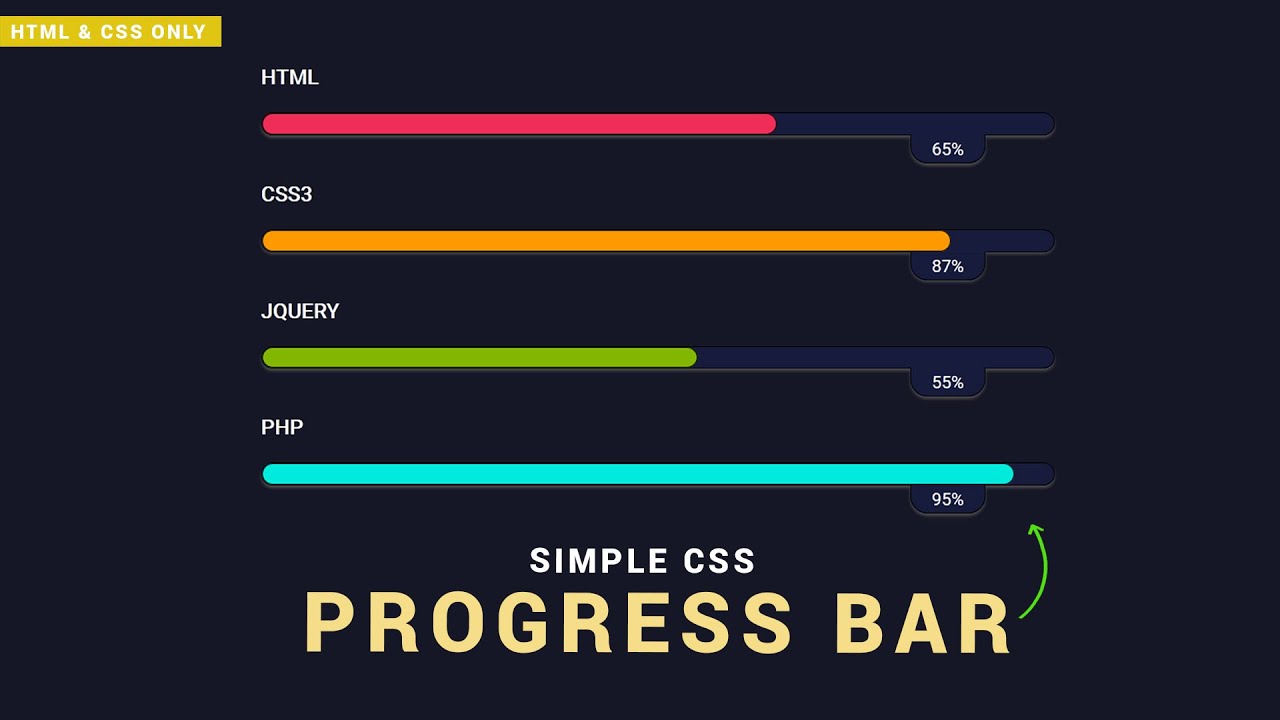
SIMPLE CSS PROGRESS BAR USING HTML, CSS & BOOTSTRAP CSS PROGRESS BAR YouTube
Simple CSS Progress Bars HTML HTML Options xxxxxxxxxx 53 1
HTML
5CSS3
12
Simple Css Progress Bar Using Html Css Amp Bootstrap Css Progress Bar Gambaran
Our goal is to build a simple and effective responsive progress bar that does the following: Has four steps to completion. Each step has a default, active, and complete state. Can progress from step to step until completion. Check out the CodePen here for a live example. The HTML

35+ CSS Progress Bars
Basic Progress Bar A normal

Simple HTML Progress Bar Example with Snippet CSS CodeLab
This progress bar uses the HTML5 custom data-* attribute to allow for quick updating to a progress bar animated by Zepto (or jQuery). The animation is. Pen Settings. HTML CSS JS Behavior Editor HTML.. About CSS Preprocessors. CSS preprocessors help make authoring CSS easier. All of them offer things like variables and mixins to provide.

how to create a simple progress bar using html, css and javascript Progress bar, Progress, Css
A Collection of hand-picked 15 Progress Bars With Css Only code examples. 1.SIMPLE PROGRESS BAR Simple CSS progress bar with animation. Made with Html Css/SCSS Author Traf Demo See the Pen Simple progress bar animation by Traf (@traf) on CodePen.